sublime text4 利用BracketHighlighter高亮显示成对标签的方法
以前编辑php和html我用notepad++的,软件很好用,特别是配对标签高亮这一点,真的是非常爽,可惜看作者非常不爽,于是放弃了(/logs/137.html),转而使用sublime text,sublime text 在默认的情况下,无论PHP还是Html,都不会高亮显示成对标签,只显示一个小下划线,其实经过改造后,也可以实现类似效果,虽然没有notepad++的好用,不过也还算不错了。
修改标签高亮显示方法:
1、按Ctrl+Shift+p,输入 install package
2、输入BracketHighlighter回车安装。
3、打开 设置->插件设置->BracketHighlighter->Bracket-Settings ,清空右侧的内容,输入:
{
"high_visibility_style": "solid",
"bracket_styles": {
"default": {
"icon": "dot",
"color": "region.yellowish brackethighlighter.entity.name.class",
"style": "hightlight",
},
"square": {
"icon": "square_bracket",
"color": "region.yellowish brackethighlighter.entity.name.class",
"style": "hightlight",
//方括号
},
"round": {
"icon": "round_bracket",
"color": "region.yellowish brackethighlighter.entity.name.class",
"style": "hightlight",
//圆括号
},
"curly": {
"icon": "curly_bracket",
"color": "region.redish"
// 花括号
},
}
}其中,颜色那里可以修改为自己喜欢的颜色,必须是颜色英文+ish 才可以生效。
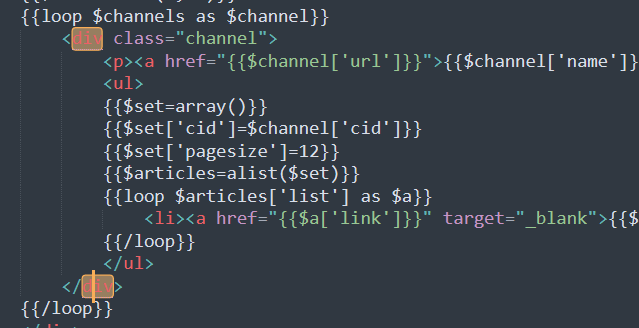
最终效果:

- 上一篇:CentOS7 更改ssh默认端口
- 下一篇:Centos7 更换国内源